FCK Editor Anpassungen: rel-Tags ändern |

|
Was sind ||rel-Tags|| und Anwendungsbeispiele?
Also "Relation" versteht man die Beziehung der Verweis zu seinem Verweisziel besitzt, diese Eigenschaft gibt es seit HTML 4.0 und wird von eigentlich allen Browsern interepretiert. Eine genaue gute technische Erkläung gibt es auf SELFHTML.
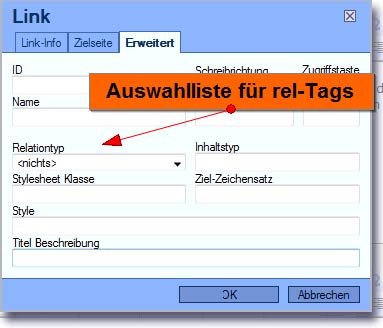
Relationseinstellung im FCKEditor mit ||WebsiteBaker||

Anwendungsbeispiel Lightbox Effekte
Mit einigen Droplets und Snippets ist es einfach möglich einige Lightboxeffekte zu erzeugen und so Bilder, iFrames, Youtube Videos und andere Dinge ansprechend auf Deiner Seite darzustellen.
Dies funktioniert nur wenn man beim setzen der Links der Vorschaubilder auf die Vergrößerungen/Originale die richtigen ||CSS|| Klassen vergibt, oder auch die richtigen ||rel-Tags|| setzt. Zum Beispiel bei der Slimbox2 wird ein Bild mit deren Effekten dargestellt wenn man unter Relation angibt "lightbox" , dass ist soweit kein Problem diese Vorgabe haben wir standartmäßig eingetragen und können Sie auch auswählen. Aber bei einer Gallerie verwendet das jQuery Plugin die Einstellung "lightbox-cats", welche nicht in den Vorgaben erscheint. Diese müssten wir "per Hand" im Quellcode des FCKEditors eintragen, um die gewünschten Effekt zu nutzen.
Das ist nicht sehr komfortable zumal eine Auswahl einfach möglich wäre!
Wie ändere ich die Vorgaben?
Welche Datei muss ich ändern?
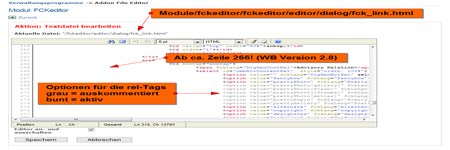
Für den "Link hinzufügen Dialog" geht es um diese Datei in folgendem Verzeichniss /module/fckeditor/fckeditor/editor/dialog/fck_link.html
Um diese Anpassung auch mit dem "Bild hinzufügen Dialog" nutzen zu können ist auch diese Datei anzupassen:
/module/fckeditor/fckeditor/editor/dialog/fck_image.html
Trage hier, wie weiter unten gezeigt die gleichen Werte ein wie in der fck_link.html, um die gleiche Auswahl überall verfügbar zu haben.
Ab welcher Zeile muss ich ändern?
Ab der Zeile 266 bei der fck_link.html und ab 196 bei der fck_image.html (WB Verison 2.8.1 und FCKEditor Version 2.9.4) sollte der HTML Output für den Link Dialog zu finden sein. Diese Formularfelder sind mit den im ||WB|| Backend angezeigten Vorgaben gefüllt.
So sieht das im ||AFE|| aus:
Ein Beispiel wie man die Vorgaben anpassen kann:
<span fckLang="DlgGenContRel">Advisory Relation</span><br />
<select id="cmbAttContentRel" style="width: 100%">
<option value="" fckLang="DlgGenNotSet" selected><not set></option>
<option value="fancybox" fckLang="Fancybox">Fancybox</option>
<option value="lightbox" fckLang="Lightbox">Lightbox</option>
<option value="lightbox-cats" fckLang="Lightbox Gallery">Lightbox Gallery</option>
<option value="nofollow" fckLang="nofollow">Nofollow</option>
</select>
Mit diesen Vorgaben arbeite ich zum Beispiel, um die Slimbox2 und die Fancybox 1.2.6 zu nutzen. Damit habe ich alle nötigen ||rel-Tags|| direkt zur Auswahl.
Ich hoffe diese Kurzanleitung hilft Dir den FCKEditor ein wenig besser anzupassen!